
A grey hair here, a wrinkle there. Whether we notice it or not, we’re all aging a little every day. Your website design ages the same way. You don’t notice the dated styling or conventions because you see them all the time.
But your visitors notice, and they make judgments about your business based on how your website looks.
Most digital marketing experts say that you should update your company’s web design every 2-3 years. But if your site has any of these elements, regardless of when your last update was, you need to make some cosmetic changes soon.
7 Outdated Web Design Elements
1) Riding the Image Carousel
Remember Don Draper’s moving pitch for the Kodak slide Carousel on Mad Men? While it made for a great scene, the image carousel is in decline. Users just don’t stick around like they used to—sometimes for as little as 15 seconds. That means that half of your rotating slides won’t be seen by the average visitor.
Solution:
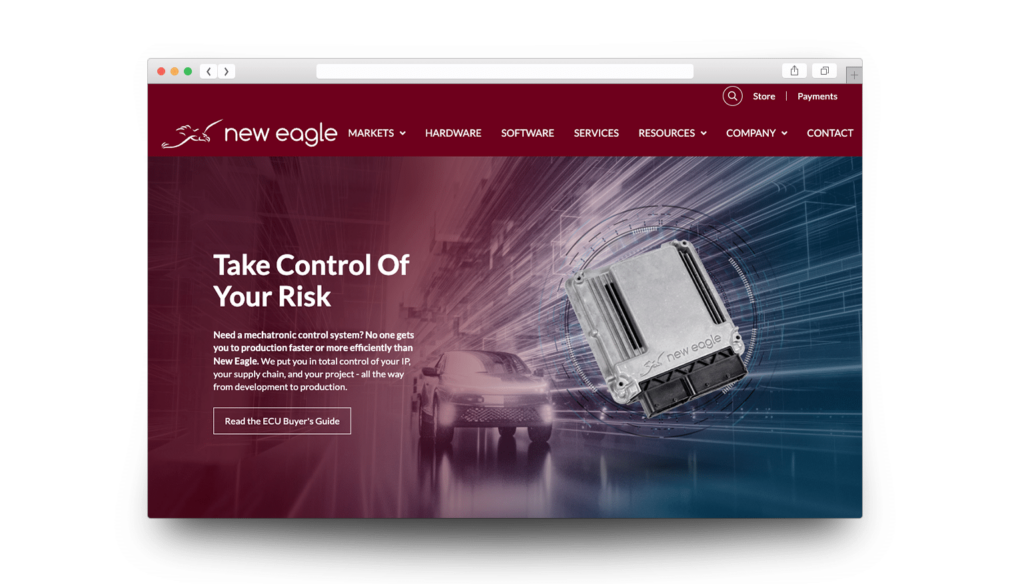
Take a cue from sites like PayPal or HubSpot and try an eye-catching, looping background video (skip the sound though, it gets annoying). Then overlay a solid call-to-action on your video to send users straight to the good stuff. Not interested in video? Select a single visually engaging image that easily conveys the nature of your business.

2) Limiting Your Fonts To Arial and Her Friends
You’re not limited to web-safe fonts like Arial and Times New Roman anymore. There’s a whole world out there! If you’re still rolling with web-safe fonts alone you’re missing out on the impact that unique and distinctive fonts can deliver.
Solution:
Check out GoogleFonts, FontSquirrel or TypeKit by Adobe. Through the magic of CSS (Google the tag “@font-face” to learn more), these fonts can enhance your website design and boost your impact.
3) Living Only Above the Fold
There’s a myth that users don’t scroll and that your content won’t be seen if it’s below the fold. While you should keep your best stuff above the fold, don’t neglect everything below it.
Solution:
Stretch out a little bit. Use your entire home page. Just remember to keep below-the-fold content organized and scannable as it continues down the page.
4) Not Embracing the Zen of Whitespace
Website designers used to preserve wide margins on the left and right, and feared a taller layout. Not anymore. The future is open, minimalist, and full of whitespace. Visit MailChimp’s website for fearless example of this Zen-like design trend.
Solution:
Work in some white and negative space. If you want some structure, consider a grid as the foundation for your design. And while we’re on the subject of grids, develop a responsive site so your content will fit any device perfectly, which will also keep your SEO strong.
5) Keeping it a Little “Too Real”
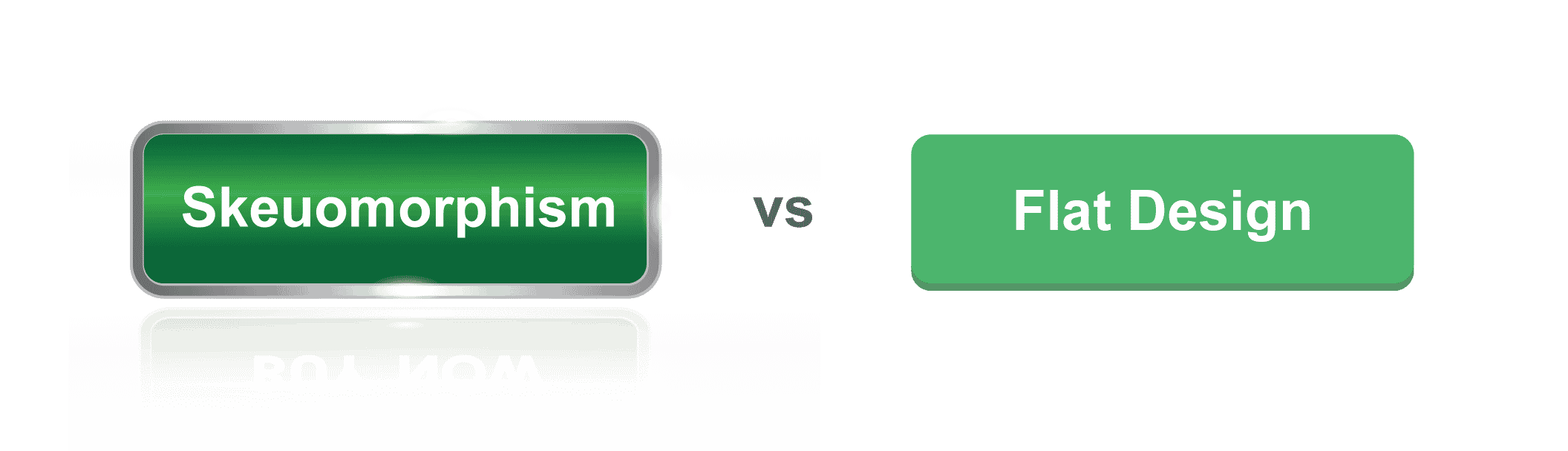
Skeuomorphism (Say what?) is just a fancy word for images that are multi-dimensional and realistic-looking. It was a once-popular design trend based on digital visuals made to look like real-world items. Skeuomorphism still very popular and necessary in gaming (so that gamers can ‘get lost’ in the realism of the game) but web designers are now abandoning it for flat imagery instead.
Solution:
Try using photography or adding Subtle Patterns to your site. Or you could always follow the current mobile design trend and go for solid, flat and colorful.
6) Lying to Us with Stock Photos
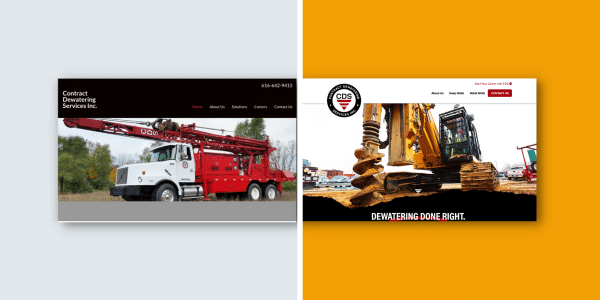
That perfectly manicured woman holding a clipboard and wearing a headset? We know she doesn’t work for you. The close up of the handshake? Please stop.
Solution:
Hire a professional photographer, a photography student or a capable intern to capture real life around your office. Check out this great post on creating your own stock photos. And there’s always Death to Stock Photo!
7) Blinding Us With Shiny Objects
If your interface looks like brightly colored glass jewels, your site might be showing its age. Matte finishes are now the thing, and they’re easy to incorporate in buttons, photos, and graphics.
Solution:
Keep your bright colors but try a subtle gradient instead, or even a very simple texture. And if you want to see what the cool kids are designing, head over to Dribbble and search under the term “UI” or “button.”
Next Steps
- Check out our portfolio of website designs
- Discover 5 quick tips for good web design
- Get a free website evaluation
Get the latest news
Blog Topics
- Analytics
- Branding & Identity
- Budget
- Construction
- Content Marketing
- Conversion Rate Optimization
- Email Marketing
- HubSpot
- Inbound Marketing
- Lead Generation
- Marketing Strategy
- News/Events
- Paid Search & PPC
- Recruiting
- Sales & Marketing
- Sales Enablement
- Search Engine Marketing
- Search Engine Optimization
- Social Media
- Thought Leadership
- Uncategorized
- Usability
- Video Marketing
- Web Hosting
- Website Design